Ensuring consistency and professionalism in the content on the platform is crucial for an effective learning experience. Adhering to specific formatting guidelines helps maintain clarity and coherence in the content.
File Location: Search for specific course materials or content pages within knowledge base platform. It involves navigating through various parameters or criteria to pinpoint the desired information. In the context of our platform, locating a file entails searching for a particular content page based on factors such as page ID, title, status, creator ID, or tags.
- Page Library: The Page Library provides a means to locate files based on various parameters, including status (published on LMS, approved, final review etc.), page tags (content overload, for upgrade, grammar check etc.) , page ID, content creator ID, and title, among others. Users can input any combination of these parameters to find the desired content page. Access to the Page Library is available through the provided link- https://ntep.in/PageLibrary .
- Knowledge Map: To access files, users can search for the content page title within the Knowledge Map. They can then refine their search based on the status of nodes (pending review, live, depreciated), if needed. Utilize the provided link- https://ntep.in/km-nodes to navigate to the Knowledge Map.
- Curriculum: Access the approved courses as well as those under development by navigating through the provided link- https://ntep.in/curriculum?field_grouptype_target_id=40 . This link grants access to a variety of content pages associated with these courses, including nodes and sub-nodes.

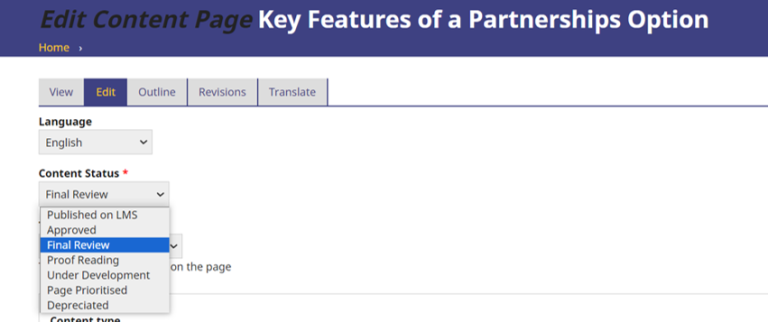
After identifying the desired content page, attention should be given to several parameters including content status, content type, page tags, content creator, and revision information. Before proceeding to translate HTML content to H5P or modify existing H5P content, it is crucial to ensure the correct content status is selected.
Further details on other parameters will be provided after explaining the content type.
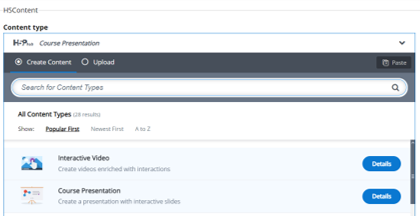
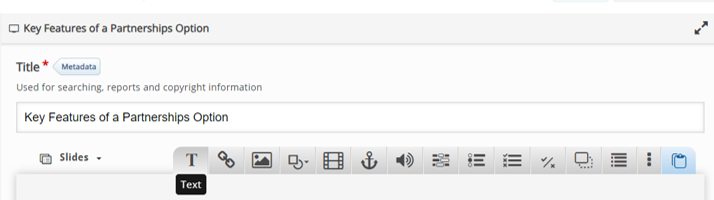
Content Type (Course Presentations): H5P offers diverse content types catering to various interactive needs, facilitating easy creation of engaging materials. For detailed information, refer to https://h5p.org/content-types-and-applications. Our focus here is on course presentations, where we'll create interactive slides to enhance engagement and learning.

Ensure that the HTML content utilizes course presentations, with each presentation containing a maximum of 7 slides. If accordion or column formats have been used previously, maintain them without making any alterations.
Below is a thorough guide to assist you in creating or editing content pages while ensuring they meet the required standards:
| S.No | Parameters | Description |
|
1. |
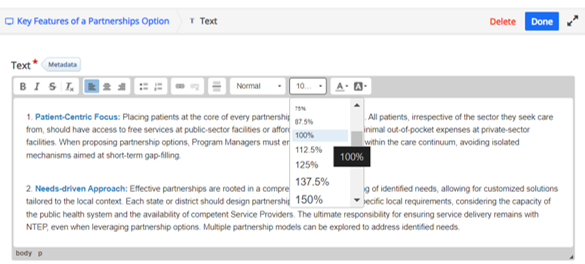
Font Size |
Content title: 100% (Bold) Image

Image

|
|
2. |
Margin |
1 cm (as indicated by the red lines in the content page provided) Image

|
|
3. |
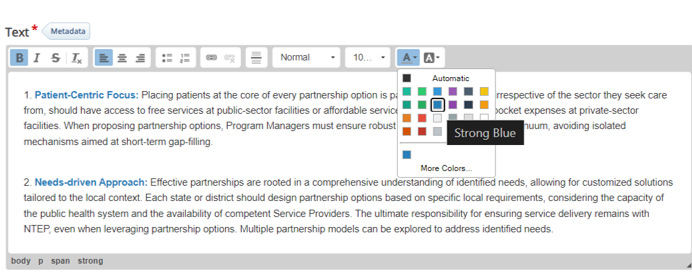
Color Scheme |
Blue (sharp blue), orange (carrot) or green (emerald green) Image

|
|
4. |
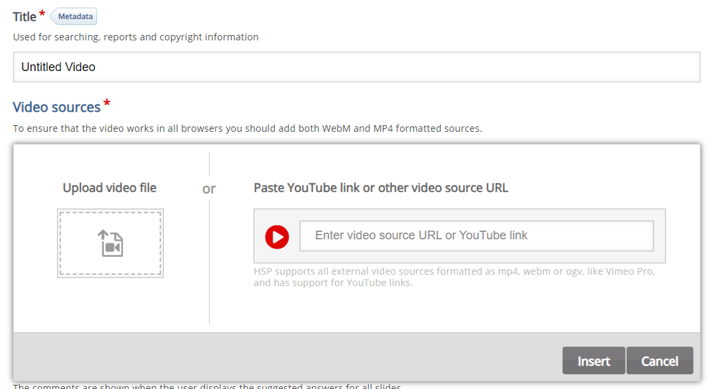
Videos |
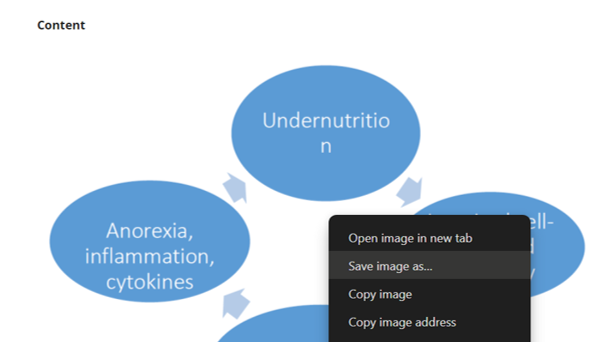
Download the videos embedded within the HTML content and then upload them onto the course presentation for integration. Image

Image

|
|
5. |
Infographic |
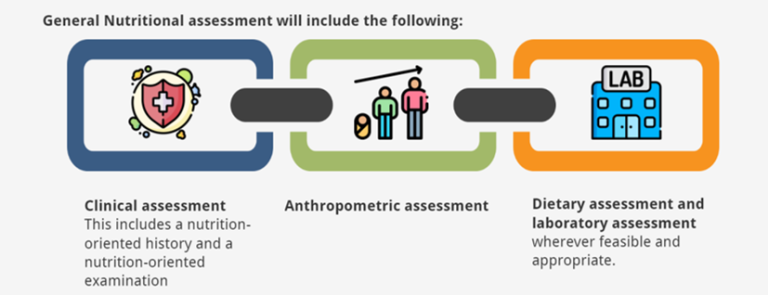
Image

Image

For new infographics, if the text isn't clear on existing figures, utilize templates available at https://www.presentationgo.com/ . Upload only the image of the template (e.g., triangle, hexagon) to the H5P software. Add text separately on H5P after uploading the template image. Image

Note: |
|
6. |
Icons |
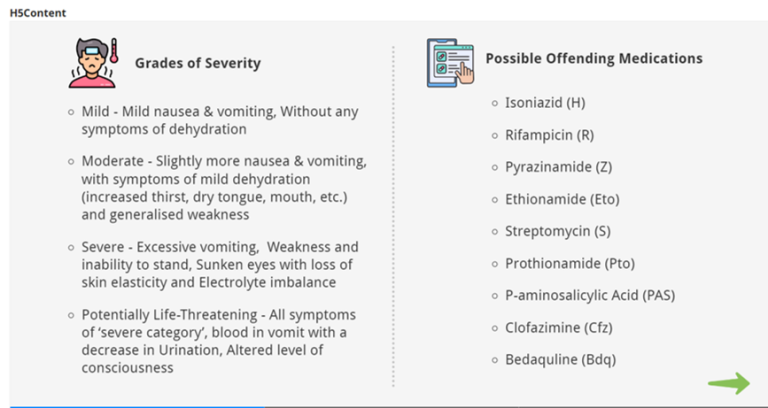
You have the option to use https://www.flaticon.com/ for icons. Additionally, you can employ separators like horizontal or vertical lines to distinguish content text from the icons. Image

|
- Printer-friendly version
- Log in to post comments